Contents
1. What Are Content Blocks?
Content blocks allow you to add content areas or blocks that appear throughout your website.
2. Show Hooks
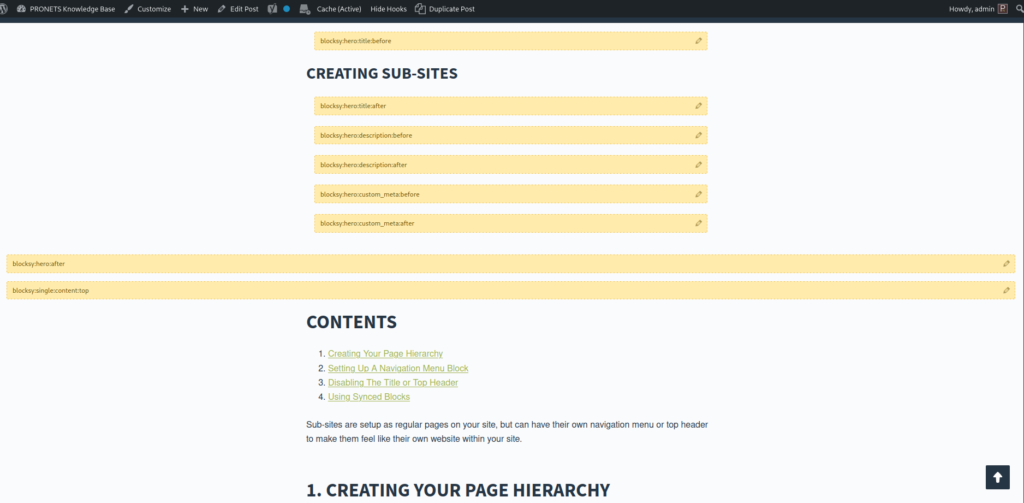
Whenever you’re logged into the website, and viewing a page, you’ll a “Show Hooks” button in the top toolbar. Click this button to see where you can place content blocks on a page.

Each hook displays a small icon, clicking this will create a content block at that hook.
3. Display Conditions
Content blocks have a Display Conditions option, you use this to setup which types of content the block displays on. This can be your entire website, just posts, pages, specific categories, all the way down to individual posts and pages.
We recommend testing your site thoroughly after adding a content block to ensure everything looks okay.
4. Adding A Hook
Other than adding a hook directly from the page as noted above in section 2, you can also add hooks on the Content Blocks editor and finding the section titled Location & priority, you can copy & paste in a hook name from the “Show Hooks” area in the frontend.