Gutenslider allows you to create carousel sliders that can show images, text, and more. It appears in the Add Block dialog in the Gutenberg editor (see WordPress Editor Basics).
When you first add a Gutenslider block you are prompted to either Add Media or Add An Empty Slide.
- Add Media – Select this if you’d like to select one or more photos and have them appear directly in the slides. You can add text, photos, and videos on top of the background photos of the slides as well.

- Add Empty Slide – If you add an empty slide, you can build your own content. For example, we use this on the Home page, instead of adding background images through the Gutenslider, we place Pattern blocks inside of the slides.
Gutenslider Block Settings:
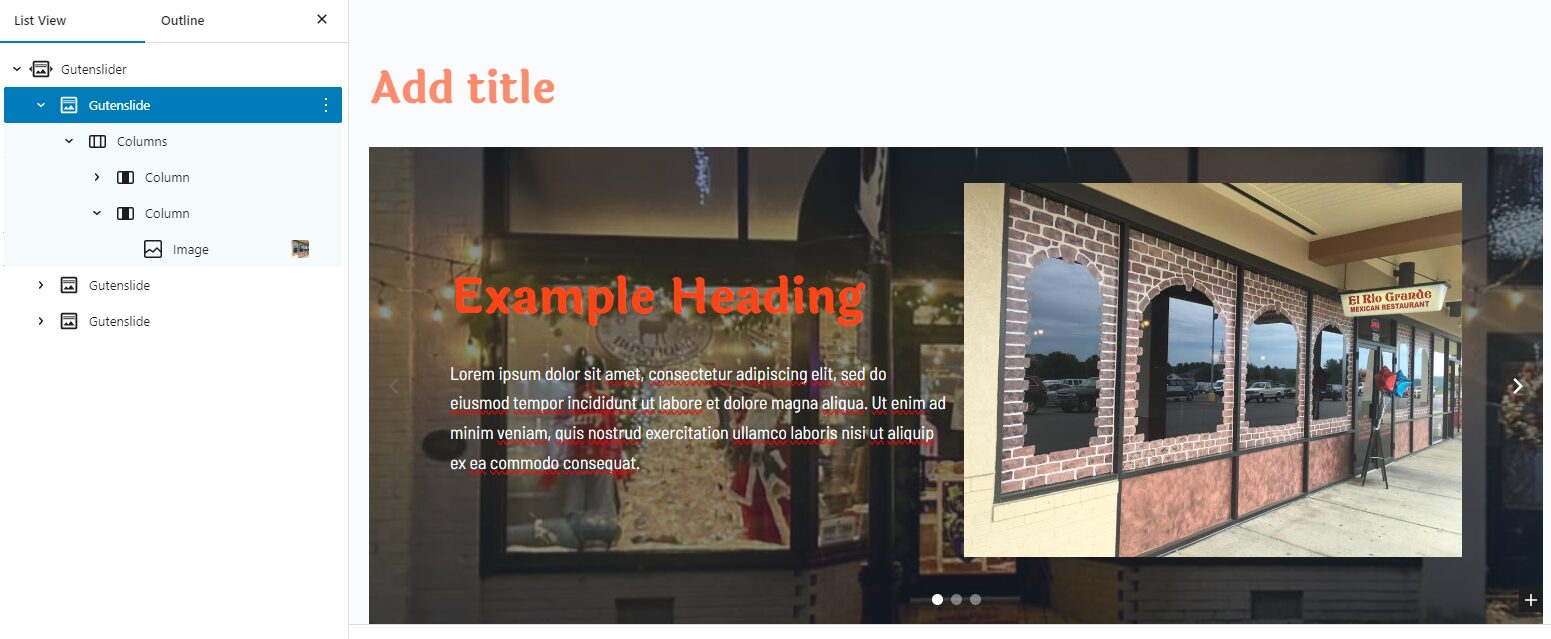
The slider consists of multiple levels of blocks, with the main Gutenslider block and the Gutenslide block:

Gutenslider Settings:
The main slider offers a variety of settings to control how the slider works:
- Animation – You can choose how the slider transitions between slides, three options are offered currently: slide, fade, and flip.
- Slide Mode – If you set the mode to Fixed it will require all slides to have the same content appear, with only the picture changing. If you set it to Changing then each slide can have its own text, heading, and other blocks.
- Minimum Slider Height – Controls how tall the slider is on desktop, tablet, and mobile. If you set the height to adaptive height then slides will adapt to the size of the background image.
- Other Options
- Autoplay – Whether to automatically scroll through the slides.
- Show Arrows – Whether to show arrows to scroll the slides.
- Show Dots – Whether to show dots to navigate the slides at the bottom of the slider.
- Keyboard Navigation – Whether to allow navigation by using the arrow keys on the keyboard.
- Loop – Whether to repeat the slider back on itself.
Gutenslide Settings:
Each slide has settings for adding a color, or image. As well as enabling an overlay color, making the slide link to another page on the site when clicked, or hiding the slide from the frontend site.