Your site ships with a library of background patterns. These can be used to place a pattern on a background color or image.
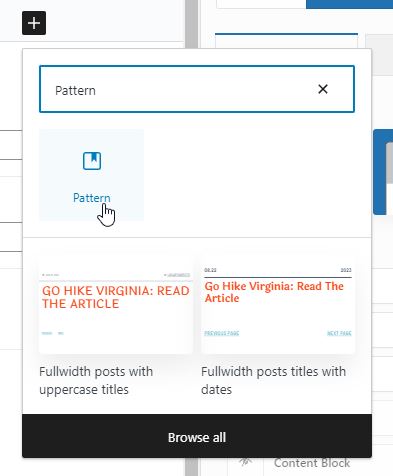
To add one of these, use the Pattern block in the editor.
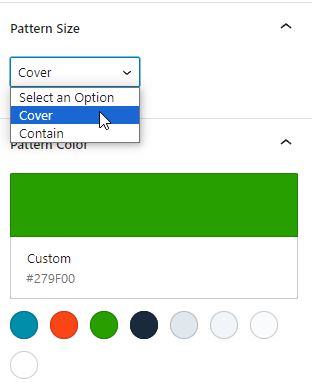
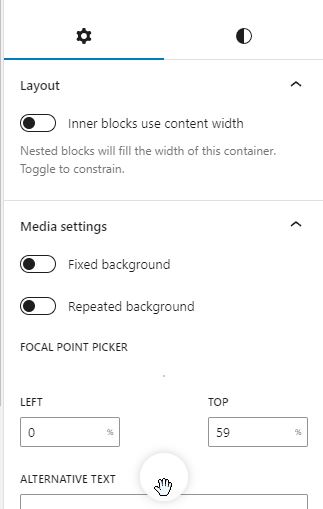
The block acts like WordPress’ built-in Cover block but offers three new settings on the Style tab:
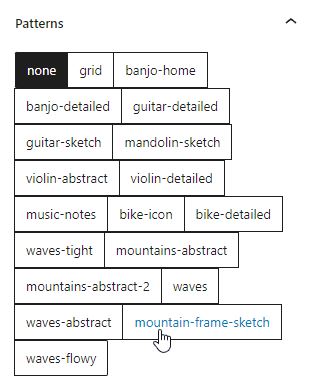
- Pattern
- Pattern Color
- Pattern Size
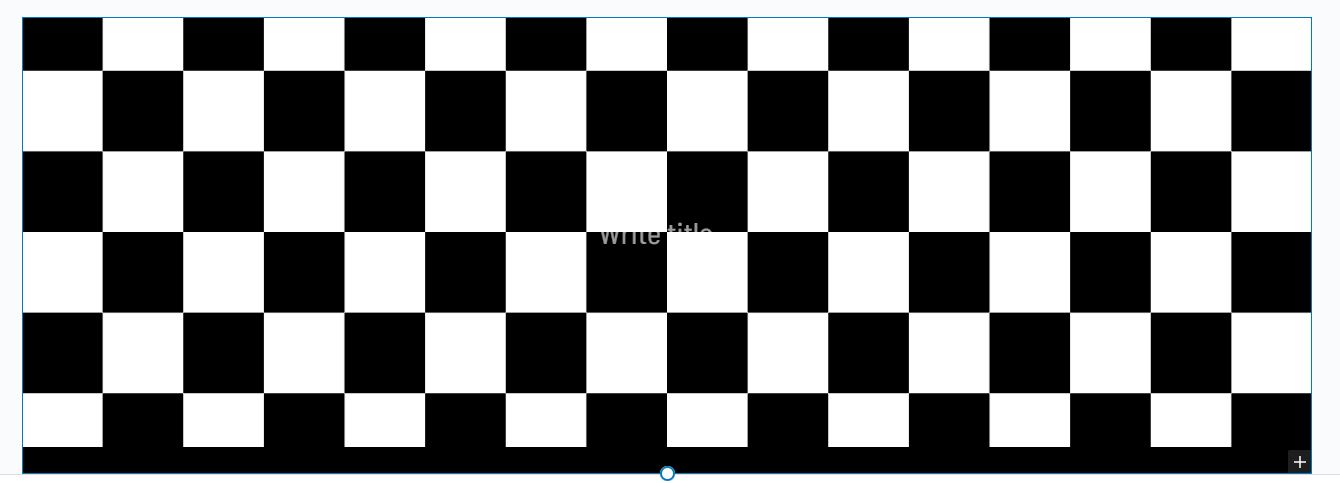
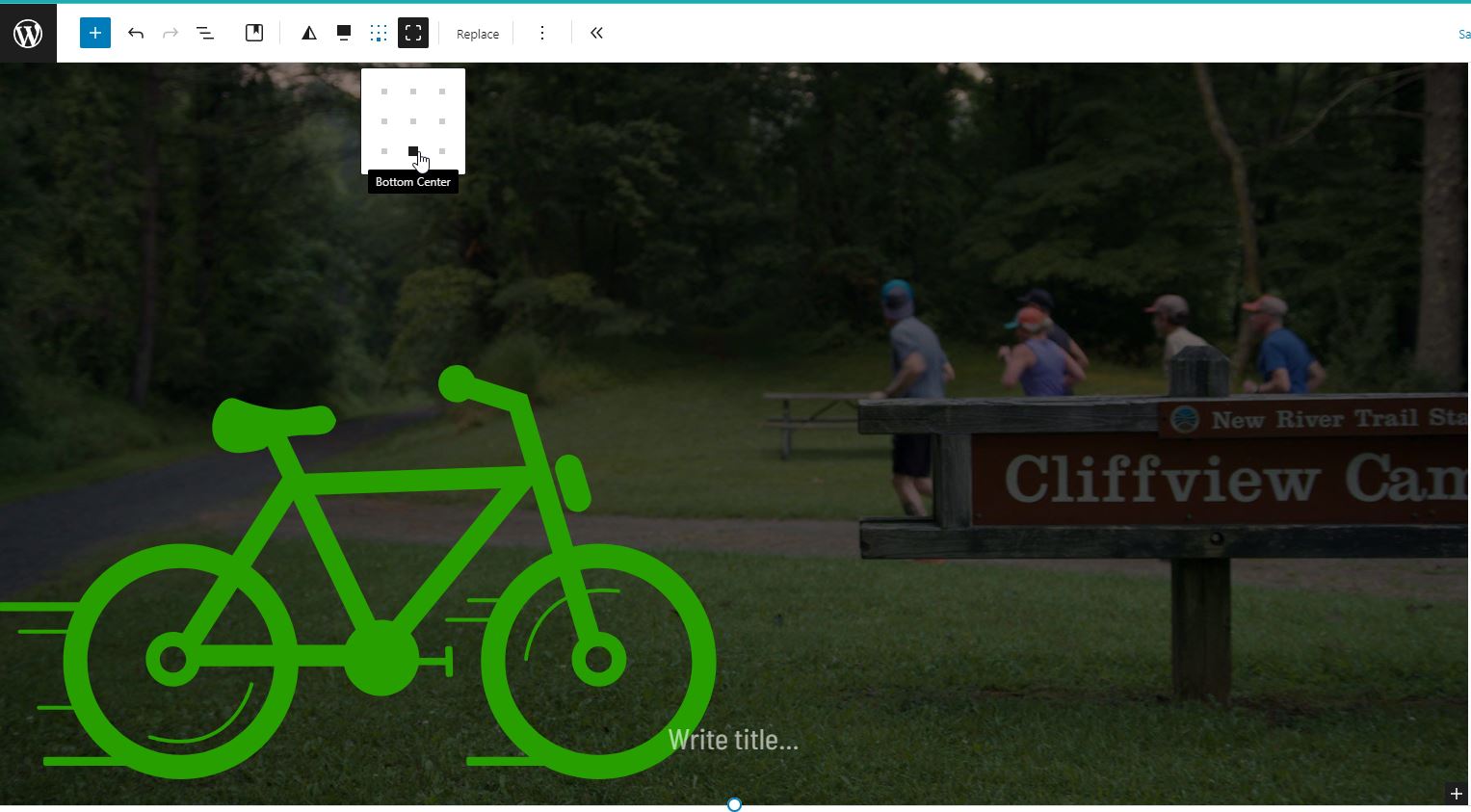
When you first add the block, it comes nested in a Cover block. This allows you to add a background color or image to the pattern.

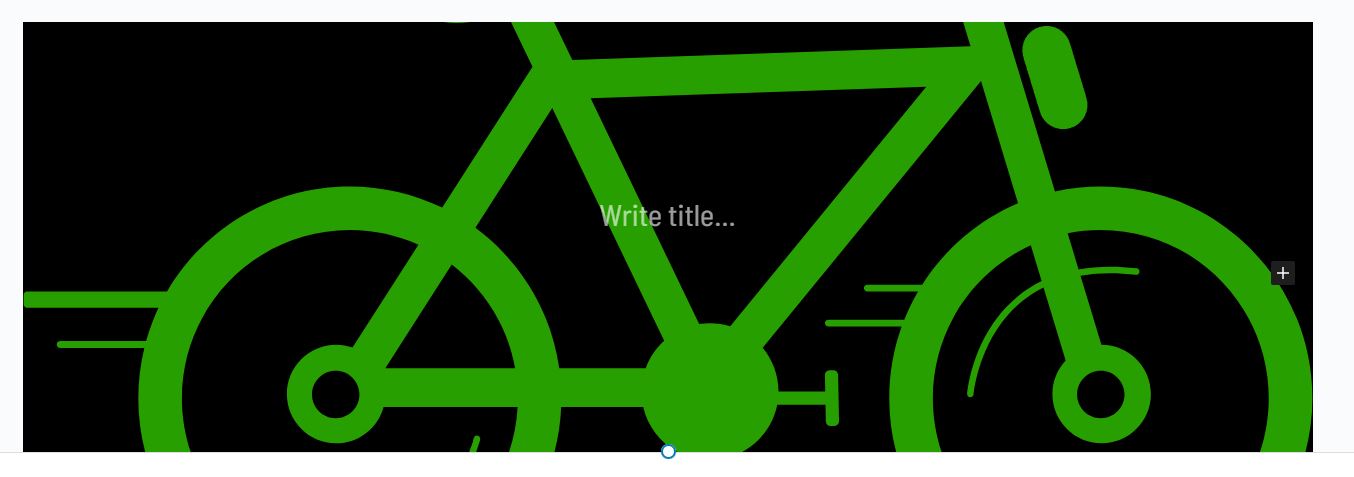
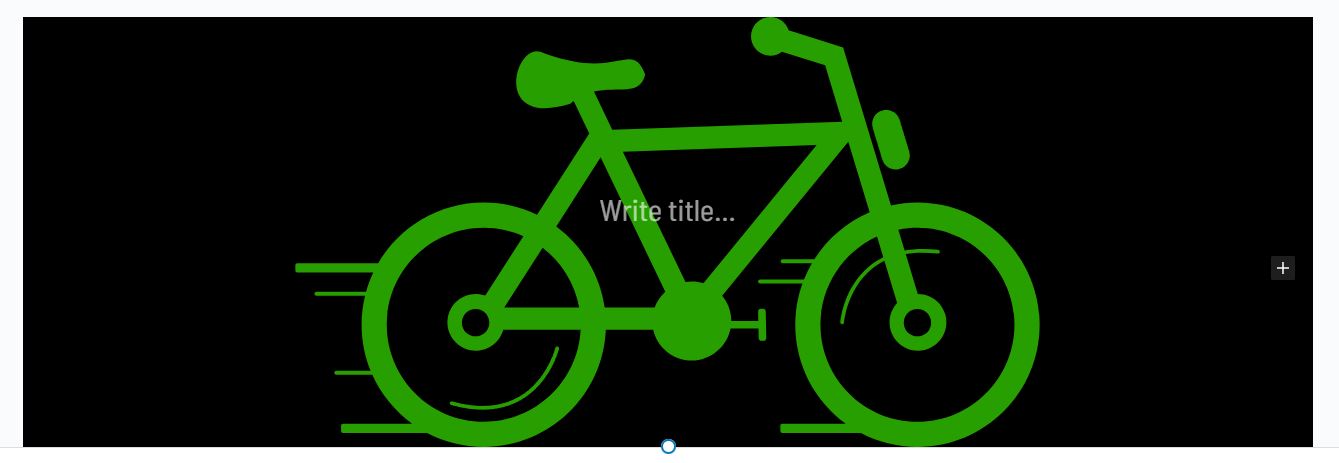
Visual guide to adding a Pattern block: